Is it pleasing to the eye? 3 guidelines I use for animation
Sometimes designers need a ruler or a guideline in their creative process. Ever since I started learning motion design (or design in general) and when I’m unsure about something I made, I’ve always asked myself this simple question: “Is it pleasing to the eye?”
What do I mean by that exactly? Well… let me give you an example. You know that feeling when you look at a perfectly organized desk? Or when you peel off plastic from a new phone? It’s like that. Things that release dopamine in your brain and make you feel pleasantly satisfied.
It’s the same thing with animation. Sometimes an animation can look clunky, unsatisfying, and not timed correctly. It can have non-harmonious colors and off-putting placement. It doesn’t feel natural.
Here are the three categories I pay attention to when making something pleasing to the eye.
1. Composition

The composition is like the layout of the design. The placement of every little shape matters.
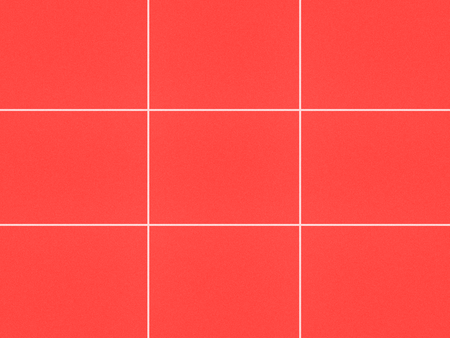
One of my favorite ways to layout composition is to use grids. Most design programs have some form of grid or ruler that allows you to align objects to a grid.
A good rule is to try and follow something called “Rule of Thirds." The basic idea is that any subject or object should be placed on a grid divided by thirds.
2. Aesthetics

The look of the animation matters. It can range from shapes, colors, lighting, tone, etc. All these things add up to make the style of an animation. If something doesn’t look right to me, I try and tinker around and experiment. You will discover a lot of things about your design if you experiment and play around with different elements.
Color is very important in design. Pick harmonious colors that go well together and fit the theme you’re trying to aim for.
Heres what I like to do to find good color palettes. I look around my surroundings and see what colors go well together. For example, if it’s a sunny day outside, I would get inspired by the baby blue sky and the white clouds. So, in turn, I make my project color palette baby blue and white, since I know they naturally go well together.
3. Timing

Timing is very important in animation. When a movement looks off, your subconscious notices it. It’s very important that your easing feels organic and fluid.
Your animation can feel natural or unnatural. How can you tell the difference? One guide I like to follow is to pretend the animation graph is a rollercoaster.
If the rails are janky and bumpy, the ride will be unenjoyable. But if the rails are built smooth, nice, and round. The ride will be enjoyable and fun. Same deal with F-Curves. When in doubt, I try and make my curves look like a fun rollercoaster.
I hope these tips help in your animating and design process! What guidelines do like to use when designing?